¿Cuál es la diferencia entre visual branding canvas y value proposal canvas?
Como hemos explicado en anteriores artículos, tanto el UX como el UI tienen una función principal: que los usuarios que buscan algo en una web lo hagan de la forma más eficiente y eficaz posible.
Sabemos que por mucho que se expliquen estos términos, lo más normal del mundo es confundirlos, ¡así que vamos allá con las definiciones!
- UX o experiencia de usuario: es lo que el usuario experimenta antes, durante y después de entrar a una página web. Influye tanto el diseño como lo que representa la marca en sus imaginarios.
- UI o interfaz de usuario: es el conjunto de elementos de la pantalla que permiten al usuario interactuar con una página web. Se trata de la parte más tangible y visual de la web.
Una vez se tienen los conceptos claros, surge una duda… ¿Con qué herramientas se trabaja esta rama del marketing digital? Son muchas y muy diversas, pero hoy nos hemos querido centrar en explicar dos con las que trabajamos continuamente en Góbalo.
Value proposal canvas: ¿qué es?
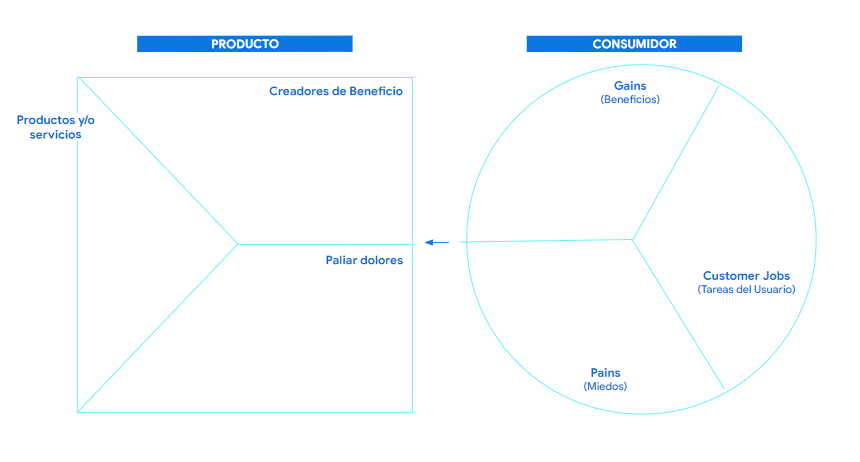
El Value Proposal Canvas es un método cuyo propósito es definir la proposición de valor de un negocio. Consiste en una representación visual donde se contrastan las necesidades de nuestros clientes con el producto o servicio que le ofrecemos.
El ejercicio es en esencia un gráfico en el que se especifica quién es el cliente, sus hábitos, qué problemas reales tiene y qué beneficios consigue al consumir nuestro servicio.
A continuación, os enseñamos un ejemplo para que visualmente quede más claro.

Visual branding canvas
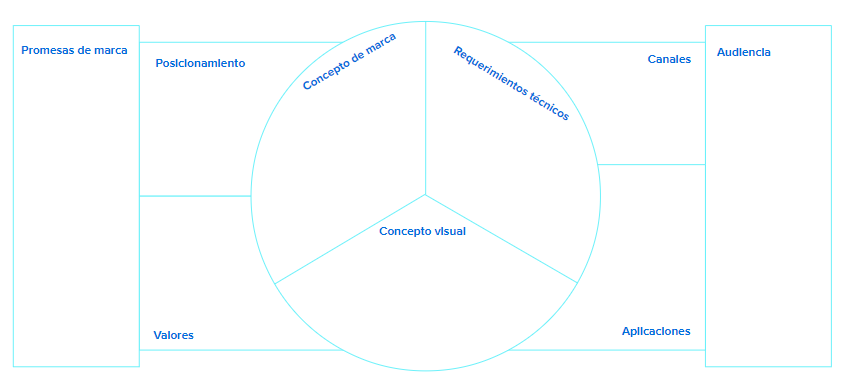
Un Visual Branding Canvas es un ejercicio realizado en conjunto entre la agencia y cliente que permite diseñar una imagen de marca de manera ágil. De un solo vistazo podemos identificar los aspectos más importantes que afectan al diseño de la marca y comprender cómo cada uno de esos elementos interviene en el resto.
A continuación, vemos un ejemplo de cómo se representa visualmente (sin rellenar).

Otras herramientas para trabajar el UX y el UI
Si este mundo de la usabilidad y experiencia de usuario te apasiona, seguro que te has quedado con ganas de conocer más herramientas que puedas aplicar en tu trabajo y estrategia. Aunque Creative Tim lo explica genial en su libro ‘Fundamentos para crear una gran UI/UX’, nosotros hemos hecho un pequeño repaso de algunas de las herramientas y métodos para trabajar con más asiduidad esta disciplina. ¡Vamos allá!
Mapas mentales
Se trata de una forma perfecta de trabajar conceptos y enlazar ideas. Es una herramienta visual muy útil que puede contener información sintetizada de manera eficiente. Gracias a los mapas mentales podrás analizar problemas, buscar patrones, sintetizar información, establecer jerarquía entre conceptos y demás.
Benchmark
En efecto, los benchmark pueden estar presentes en cualquier disciplina, ya que no hay nada más útil que analizar exhaustivamente qué ocurre en el sector, qué hace la competencia o cómo se aplican las nuevas tecnologías. Este análisis orientado al UX/UI te permitirá tener una visión global de cómo interactúan los usuarios con nichos de mercado afines a tu marca.
Maquetación y prueba interna
Gracias a herramientas como Figma se puede diseñar y maquetar prototipos, además de posibilitar la prueba de su usabilidad y permitir la sincronización de todo el proceso. No hay nada mejor para comprobar que todo funciona que aplicando tus ideas a un prototipo. Además, Figma es una herramienta colaborativa, por lo que todo tu equipo de UX/UI podrá colaborar y aportar su conocimiento a la misma maqueta.
Esperamos que gracias a este artículo consigas diferenciar entre visual branding canvas y value proposal canvas, además de conocer nuevas herramientas indispensables para el trabajo de UX/UI.
¡Nos leemos en el siguiente artículo!